在vue中添加echarts
本文共 918 字,大约阅读时间需要 3 分钟。
在vue中添加echarts
- 首先安装echarts到你的vue项目
npm install echarts -s- 在main.js中引用echart
import echarts from 'echarts';Vue.use(echarts);
- 新建一个vue文件,并创建一个dom
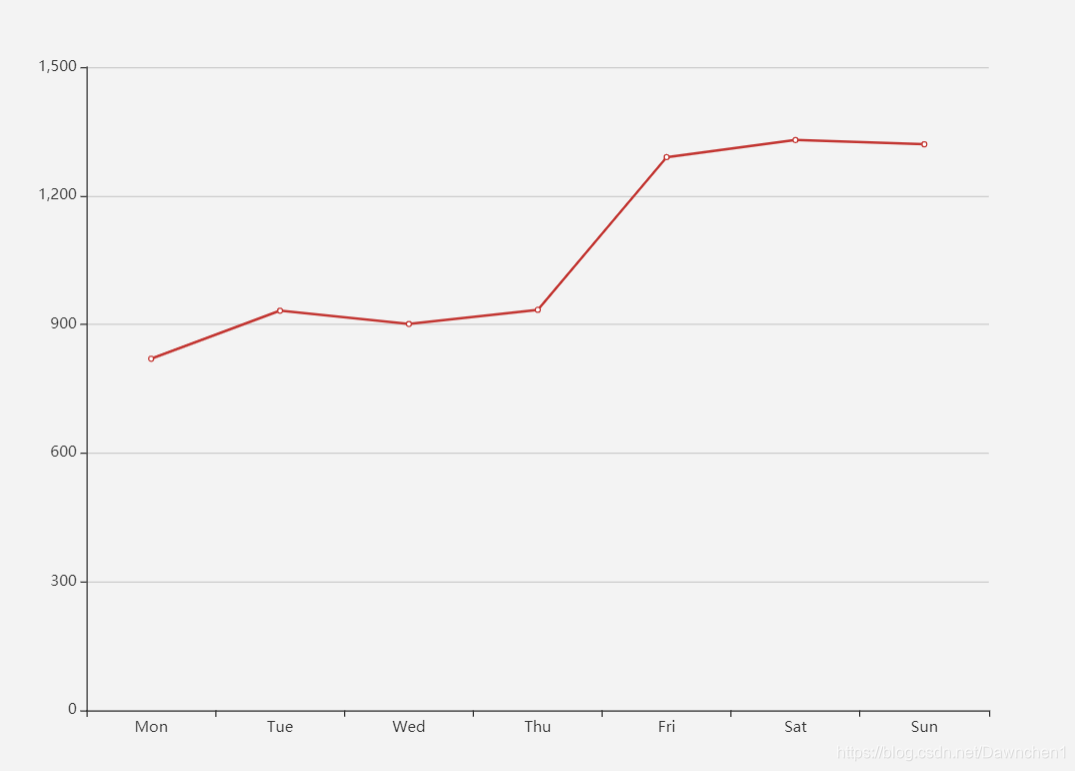
<template>//创建一个dom <div id="main" style="width:100%;height:500px;"></div></template><script>//引入echartsimport echarts from "echarts";export default { name: "chart", data() { return { }; }, //表格渲染 mounted() { this.drawLine(); }, methods: { //绘制函数 drawLine() { //根据刚才创建的dom实例化一个表格 var myChart = echarts.init(document.getElementById("main")); //表格的各项参数设置 myChart.setoption = { //横坐标 xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }], }; } }</script>4.效果图:
转载地址:http://civg.baihongyu.com/
你可能感兴趣的文章
TCP/IP协议头
查看>>
stringstream常见用法介绍
查看>>
剑指 Offer 29. 顺时针打印矩阵
查看>>
电梯,游戏签到,黑板测试点
查看>>
我的CSDN 图床
查看>>
python_遍历操作
查看>>
天池大赛o2o优惠券第一名代码解读_xgboost方式
查看>>
Web基础应用 NFS服务基础 触发挂载
查看>>
DNS服务基础 特殊解析 DNS主从架构 DNS子域授权 DNS查询
查看>>
python_透视表操作unstack
查看>>
端口列表_端口占用问题解决kill_ps_net
查看>>
create-react-app路由的实现原理
查看>>
PSI值
查看>>
lift曲线
查看>>
【平庸附件】python反序列化----本地测试 -----踩坑坑坑坑坑坑注意点! 这个夭折了,可以看看那些nb的
查看>>
海思Hi3531DV100开发环境搭建
查看>>
Xilinx Zynq pl353-nand使用
查看>>
JavaScript上传下载文件
查看>>
QWaitCondition把异步调用封装成同步调用
查看>>
windows驱动开发-编译错误集合
查看>>