在vue中添加echarts
本文共 174 字,大约阅读时间需要 1 分钟。
在vue中添加echarts
- 首先安装echarts到你的vue项目
npm install echarts -s
- 在main.js中引用echart
import echarts from 'echarts';Vue.use(echarts);

- 新建一个vue文件,并创建一个dom
//创建一个dom
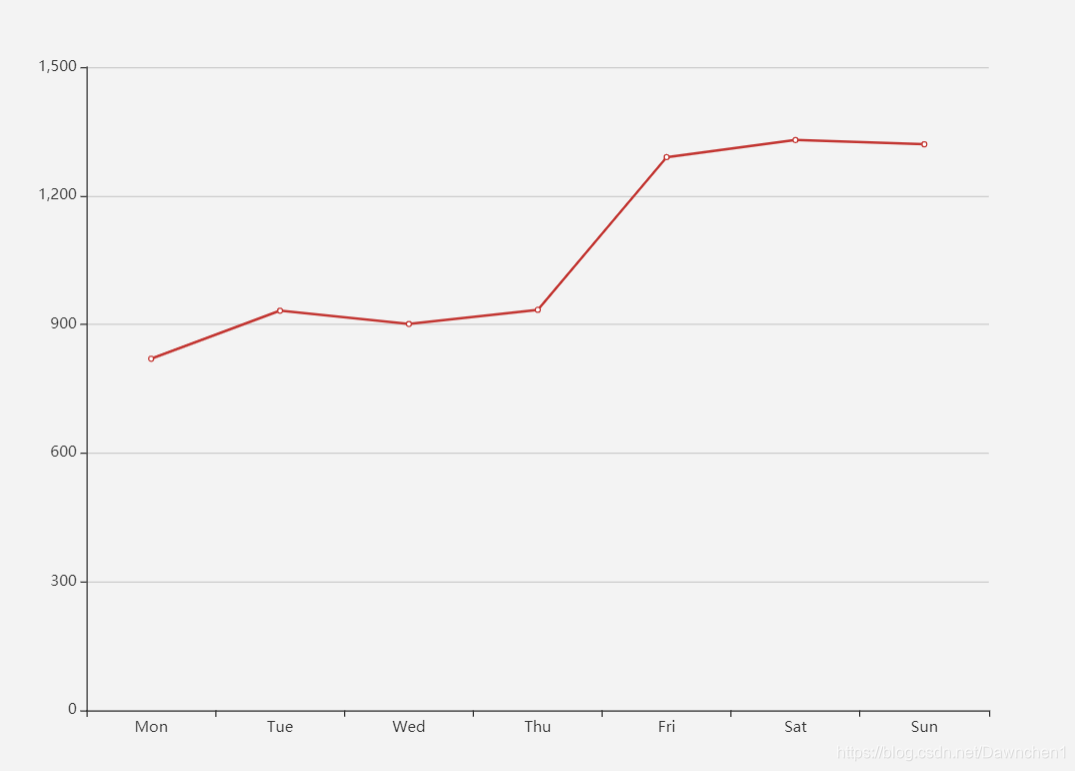
4.效果图:
转载地址:http://civg.baihongyu.com/
你可能感兴趣的文章